Overview
Thank you for downloading Lorax Admin Template. If you have any queries which can not solve using this document, feel free to email me. I'll happy to help you.
- Item Name : Lorax - bootstrap 5 Admin Dashboard Template
- Item Version : v 4.0.0
- created: 11/11/2018
- latest update: 06/03/2024
- by: RedStarTheme
- email: redstartheme@gmail.com
Introductions
Lorax Admin is a fully responsive admin template based on bootstrap 5 version. It is fully responsive built using SASS preprocessor, HTML5, CSS3 and jQuery plugins. Lorax have also Material Design components, which you can use in your application. It works natively on mobile devices, making it an accessible way of managing your own website from wherever you are.
Lorax Admin comes with many example pages with many ready to use components and easy to customize. Lorax offers multiple theme options, you can chose as per your choice.
This documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Dependencies
Installation
Installation Guide
After download package you can find
light,dark or rtl folder in source directory. Choose your desire template and you
just need
to copy and paste app folder in your desire location.
Prerequisite
- Node.js and NPM : You can download Node.js from https://nodejs.org. NPM comes bundled with Node.js.
- Install gulp locally : You can install gulp in local machine
by executing from your terminal
npm install gulp -g. - Install dependency : After installing Node, npm and gulp run
npm installcommand from the root of your project directory into terminal. It will install all the necessary dependencies for the application using package.json file. - Build : Run
gulpcommand from project directory to build the project. All require files are compile and place in /app directory. - Just copy and paste app folder in your location. That's it!!!
Folder Structure
Lorax/ ├── app/ │ ├── assets/ │ ├── pages/ │ ├── index.html/ ├── scss/ │ ├── .scss files/ ├── gulpfile.js/ ├── package.json/
Template Structure

Beginning Of Page
Below code is used at the beginning of all HTML pages.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<title>Lorax - bootstrap 5 HR Admin Dashboard Template</title>
<!-- Favicon-->
<link rel="icon" href="assets/images/favicon.ico" type="image/x-icon">
<!-- Plugins Core Css -->
<link href="assets/css/app.min.css" rel="stylesheet">
<!-- Custom Css -->
<link href="assets/css/style.css" rel="stylesheet" />
<!-- Theme style. You can choose a theme from css/themes instead of get all themes -->
<link href="assets/css/styles/all-themes.css" rel="stylesheet" />
</head>
Header
Below code is used at header in every html pages.
<nav class="navbar">
<div class="container-fluid">
<div class="navbar-header">
<a href="#" onClick="return false;" class="navbar-toggle collapsed" data-bs-toggle="collapse"
data-bs-target="#navbar-collapse" aria-expanded="false"></a>
<a href="#" onClick="return false;" class="bars"></a>
<a class="navbar-brand" href="index.html">
<img src="assets/images/logo.png" alt="" />
<span class="logo-name">Lorax</span>
</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="pull-left">
<li>
<a href="#" onClick="return false;" class="sidemenu-collapse">
<i class="material-icons">reorder</i>
</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<!-- Full Screen Button -->
<li class="fullscreen">
<a href="javascript:;" class="fullscreen-btn">
<i class="fas fa-expand"></i>
</a>
</li>
<!-- #END# Full Screen Button -->
<!-- #START# Notifications-->
<li class="dropdown">
<a href="#" onClick="return false;" class="dropdown-toggle" data-bs-toggle="dropdown"
role="button">
<i class="far fa-bell"></i>
<span class="label-count bg-orange"></span>
</a>
<ul class="dropdown-menu pullDown">
<li class="header">NOTIFICATIONS</li>
<li class="body">
<ul class="menu">
<li>
<a href="#" onClick="return false;">
<span class="table-img msg-user">
<img src="assets/images/user/user1.jpg" alt="">
</span>
<span class="menu-info">
<span class="menu-title">Sarah Smith</span>
<span class="menu-desc">
<i class="material-icons">access_time</i> 14 mins ago
</span>
<span class="menu-desc">Please check your email.</span>
</span>
</a>
</li>
....
</ul>
</li>
<li class="footer">
<a href="#" onClick="return false;">View All Notifications</a>
</li>
</ul>
</li>
<!-- #END# Notifications-->
<li class="dropdown user_profile">
<a href="#" onClick="return false;" class="dropdown-toggle" data-bs-toggle="dropdown"
role="button">
<img src="assets/images/user.jpg" width="32" height="32" alt="User">
</a>
<ul class="dropdown-menu pullDown">
<li class="body">
<ul class="user_dw_menu">
<li>
<a href="#" onClick="return false;">
<i class="material-icons">person</i>Profile
</a>
</li>
....
</ul>
</li>
</ul>
</li>
<!-- #END# Tasks -->
<li class="pull-right">
<a href="#" onClick="return false;" class="js-right-sidebar" data-close="true">
<i class="fas fa-cog"></i>
</a>
</li>
</ul>
</div>
</div>
</nav>
Left Sidebar
Below code is used for left sidebar menu.
<!-- Left Sidebar -->
<aside id="leftsidebar" class="sidebar">
<!-- Menu -->
<div class="menu">
<ul class="list">
<li class="sidebar-user-panel active">
<div class="user-panel">
<div class=" image">
<img src="assets/images/usrbig.jpg" class="user-img-style" alt="User Image" />
</div>
</div>
<div class="profile-usertitle">
<div class="sidebar-userpic-name"> Emily Smith </div>
<div class="profile-usertitle-job ">Manager </div>
</div>
</li>
<li class="active">
<a href="#" onClick="return false;" class="menu-toggle">
<i data-feather="monitor"></i>
<span>Home</span>
</a>
<ul class="ml-menu">
<li class="active">
<a href="index.html">Dashboard 1</a>
</li>
<li>
<a href="pages/dashboard/dashboard2.html">Dashboard 2</a>
</li>
<li>
<a href="pages/dashboard/dashboard3.html">Dashboard 3</a>
</li>
</ul>
</li>
<li>
<a href="pages/apps/calendar.html">
<i data-feather="mail"></i>
<span>Events</span>
</a>
</li>
<li>
<a href="#" onClick="return false;" class="menu-toggle">
<i data-feather="calendar"></i>
<span>Email</span>
</a>
<ul class="ml-menu">
<li>
<a href="pages/email/inbox.html">Inbox</a>
</li>
<li>
<a href="pages/email/compose.html">Compose</a>
</li>
<li>
<a href="pages/email/view-mail.html">Read Email</a>
</li>
</ul>
</li>
......
</ul>
</div>
<!-- #Menu -->
</aside>
<!-- #END# Left Sidebar -->
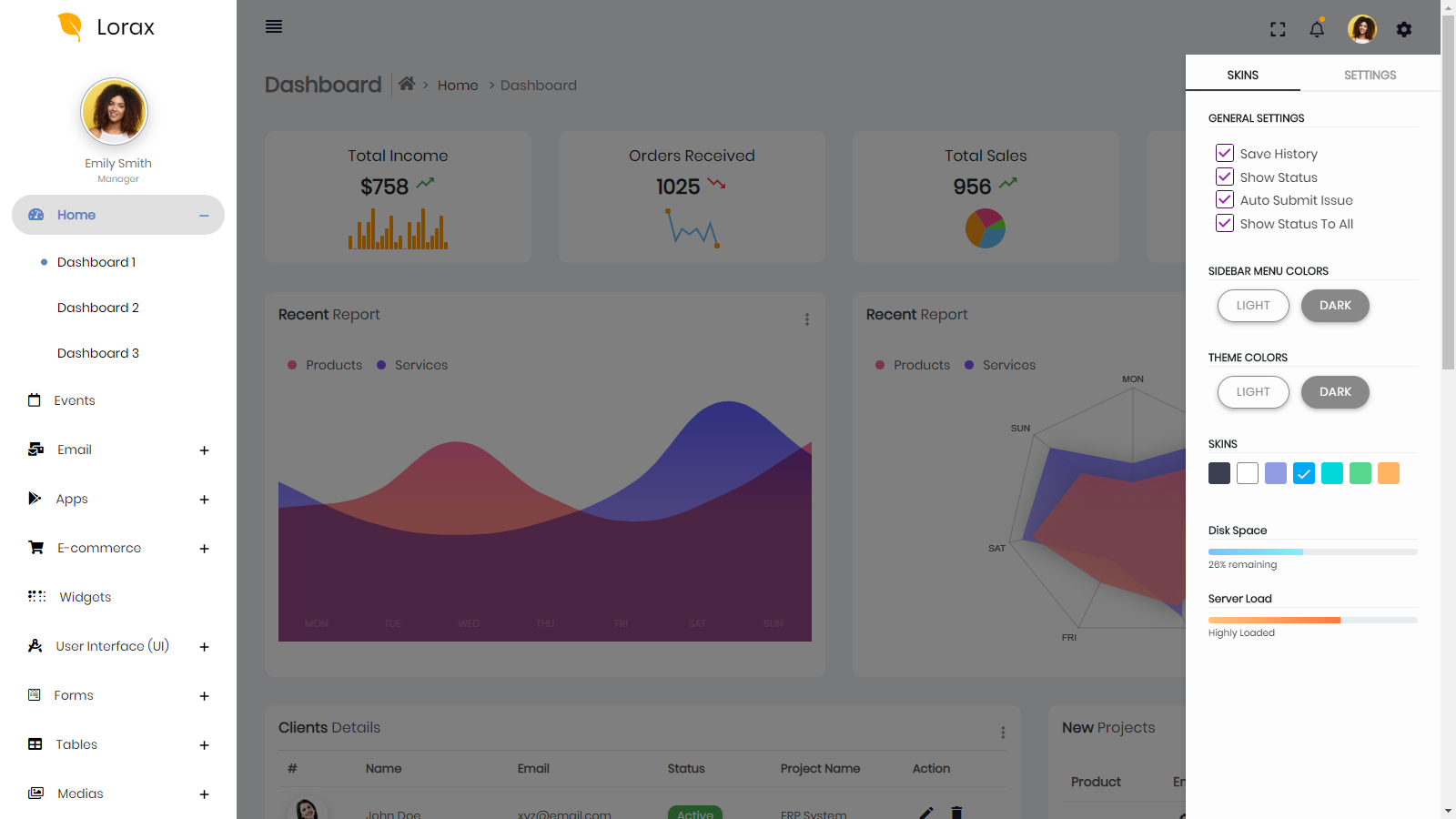
Right Sidebar
Below code is used for develop right sidebar panel.
<!-- Right Sidebar -->
<aside id="rightsidebar" class="right-sidebar">
<ul class="nav nav-tabs tab-nav-right" role="tablist">
<li role="presentation">
<a href="#skins" data-bs-toggle="tab" class="active">SKINS</a>
</li>
<li role="presentation">
<a href="#settings" data-bs-toggle="tab">SETTINGS</a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane in active in active stretchLeft" id="skins">
<div class="demo-skin">
<div class="rightSetting">
<p>SIDEBAR COLOR</p>
<div class="selectgroup selectgroup-pills sidebar-color mt-3">
<label class="selectgroup-item">
<input type="radio" name="icon-input" value="1"
class="btn-check selectgroup-input select-sidebar" checked>
<span class="selectgroup-button selectgroup-button-icon" data-toggle="tooltip"
data-original-title="Light Sidebar"><i class="fas fa-sun"></i></span>
</label>
<label class="selectgroup-item">
<input type="radio" name="icon-input" value="2"
class="btn-check selectgroup-input select-sidebar">
<span class="selectgroup-button selectgroup-button-icon" data-toggle="tooltip"
data-original-title="Dark Sidebar"><i class="fas fa-moon"></i></span>
</label>
</div>
</div>
<div class="rightSetting">
<p>THEME COLORS</p>
<div class="btn-group theme-color mt-3" role="group"
aria-label="Basic radio toggle button group">
<input type="radio" class="btn-check" name="btnradio" value="1" id="btnradio1"
autocomplete="off" checked>
<label class="radio-toggle btn btn-outline-primary" for="btnradio1">Light</label>
<input type="radio" class="btn-check" name="btnradio" value="2" id="btnradio2"
autocomplete="off">
<label class="radio-toggle btn btn-outline-primary " for="btnradio2">Dark</label>
</div>
</div>
<div class="rightSetting">
<p>SKINS</p>
<ul class="demo-choose-skin choose-theme list-unstyled">
<li data-theme="black">
<div class="black-theme"></div>
</li>
.....
</ul>
</div>
<div class="rightSetting">
<p>DISK SPACE</p>
<div class="sidebar-progress">
<div class="progress m-t-20">
<div class="progress-bar l-bg-cyan shadow-style width-per-45" role="progressbar"
aria-valuenow="45" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<span class="progress-description">
<small>26% remaining</small>
</span>
</div>
</div>
<div class="rightSetting">
<p>Server Load</p>
<div class="sidebar-progress">
<div class="progress m-t-20">
<div class="progress-bar l-bg-orange shadow-style width-per-63" role="progressbar"
aria-valuenow="63" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<span class="progress-description">
<small>Highly Loaded</small>
</span>
</div>
</div>
<div class="mt-4 mb-4 p-3 align-center rt-sidebar-last-ele">
<button type="button"
class="btn btn-outline-primary btn-border-radius btn-restore-theme">Restore
Default</button>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane stretchRight" id="settings">
<div class="demo-settings">
<p>GENERAL SETTINGS</p>
<ul class="setting-list">
<li>
<span>Report Panel Usage</span>
<div class="switch">
<label>
<input type="checkbox" checked>
<span class="lever switch-col-green"></span>
</label>
</div>
</li>
<li>
<span>Email Redirect</span>
<div class="switch">
<label>
<input type="checkbox">
<span class="lever switch-col-blue"></span>
</label>
</div>
</li>
</ul>
<p>SYSTEM SETTINGS</p>
<ul class="setting-list">
<li>
<span>Notifications</span>
<div class="switch">
<label>
<input type="checkbox" checked>
<span class="lever switch-col-purple"></span>
</label>
</div>
</li>
<li>
<span>Auto Updates</span>
<div class="switch">
<label>
<input type="checkbox" checked>
<span class="lever switch-col-cyan"></span>
</label>
</div>
</li>
</ul>
<p>ACCOUNT SETTINGS</p>
<ul class="setting-list">
<li>
<span>Offline</span>
<div class="switch">
<label>
<input type="checkbox" checked>
<span class="lever switch-col-red"></span>
</label>
</div>
</li>
<li>
<span>Location Permission</span>
<div class="switch">
<label>
<input type="checkbox">
<span class="lever switch-col-lime"></span>
</label>
</div>
</li>
</ul>
</div>
</div>
</div>
</aside>
<!-- #END# Right Sidebar -->
Utilities
Utilities classes are very reusable classes with a single purpose to reduce the frequency of highly repetitive declarations.
| Class | Description | Value |
|---|---|---|
.m-l- |
Margin left | 0|5|10|15|20|25 |
.m-r- |
Margin Right | 0|5|10|15|20|25 |
.m-t- |
Margin Top | 0|5|10|15|20|25 |
.m-b- |
Margin Bottom | 0|5|10|15|20|25 |
.p-l- |
Padding Left | 0|5|10|15|20|25 |
.p-r- |
Padding Right | 0|5|10|15|20|25 |
.p-t- |
Padding Top | 0|5|10|15|20|25 |
.p-b- |
Padding Bottom | 0|5|10|15|20|25 |
.margin- |
Margin | 0|5|10|15|20|25 |
.padding- |
Padding | 0|5|10|15|20|25 |
.font- |
Font Size | 5 To 49 |
.bg- |
Background Color | red|pink|purple|deep-purple|indigo|blue|light-blue|cyan|teal|green|light-green|lime|yellow|amber|orange|deep-orange|brown|grey|blue-grey|black|white|dark-gray |
.l-bg-- |
Linear Background Color | green|orange|cyan|red|purple|purple-dark |
.col- |
Set Font Color | red|pink|purple|deep-purple|indigo|blue|light-blue|cyan|teal|green|light-green|lime|yellow|amber|orange|deep-orange|brown|grey|blue-grey|black|white|dark-gray |
New Page
To create a new page, you can use blank.html page, which provides basic page layout which you can extend and modify further.
Credits
Below is the list of all plugins and external resources used to power this template.
Changelog
- -- Update Bootstrap and jQuery version
- -- Update Apexchart, amchart and echart version
- -- Update all other dependency to latest version
- -- Monor bug solve
- -- Update Bootstrap version
- -- Update jQuery Version
- -- Update all dependency
- -- Monor bug solve
- -- Update all dependency
- -- Add 2 new chart page apex chart and amchart
- -- Dark template bug solve
- -- Select2 item bug solve
- -- Monor bug solve
- -- Initial released
Support
Once again thank you for purchasing the theme. I am always available to help you.
If you have any type of query or support needed, feel free to contact us by mail or message to redstartheme@gmail.com